Material UI information
Material UI overview
Material UI is among the world's most popular front-end frameworks, also inspired by Google’s Material Design. It’s open-source and based on the ReactJS. With the components in Material UI it is easy to make use of the Material Design elements in your web or mobile applications.
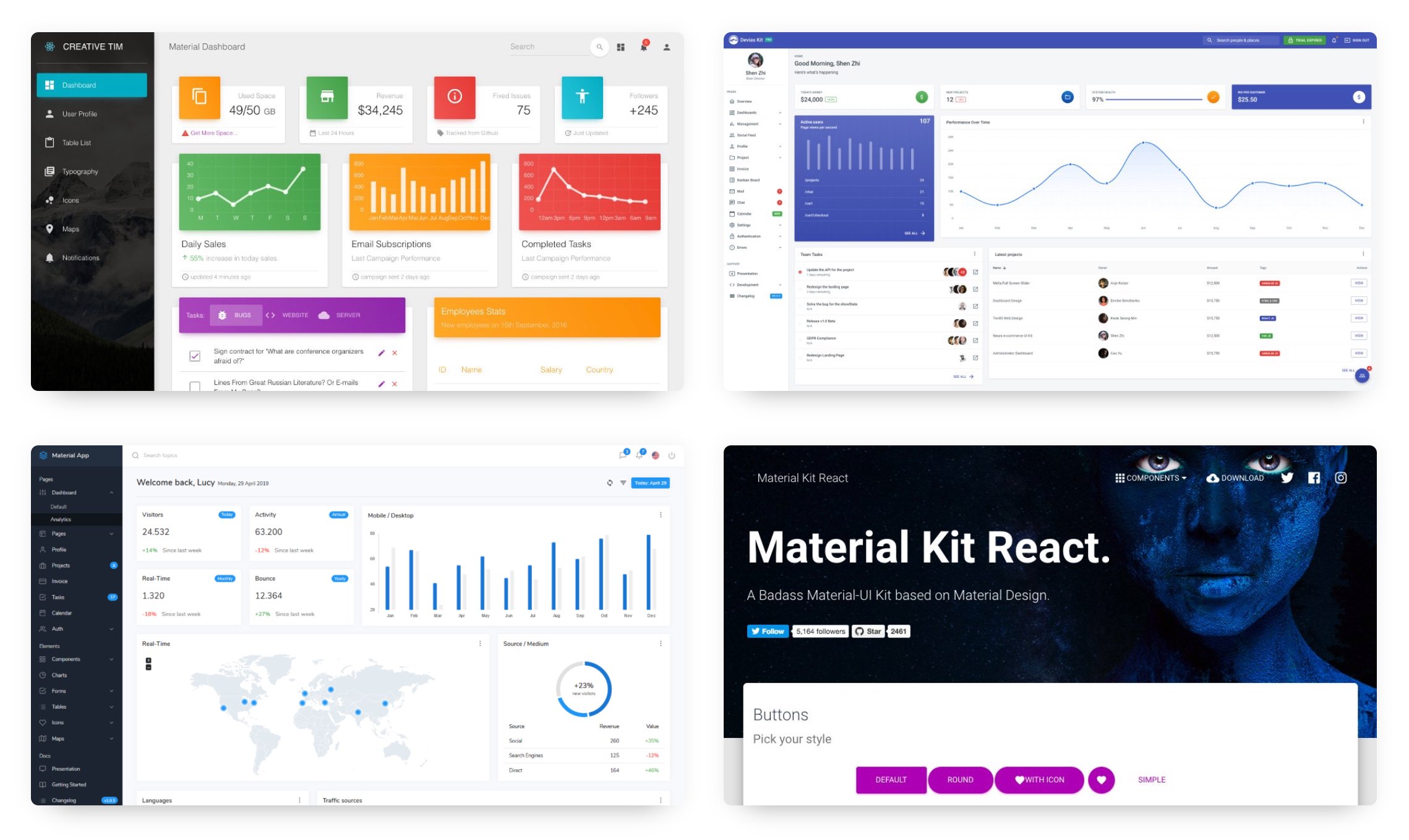
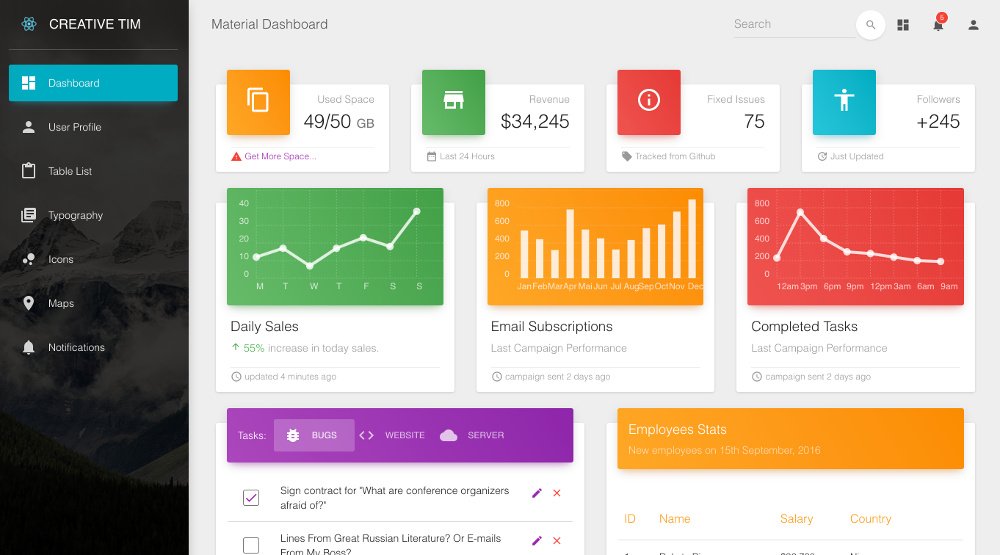
Material UI screenshot(s)
Pricing details
Pricing model for this product is Open sourceProduct Attributes
Pros
Material Design is effectively an entire design ecosystem, rather than just a set of style guidelines. If there’s a potential design situation that exists, Material Design likely has a comprehensive set of rules for how to handle it. That includes complex use cases that are often overlooked by less comprehensive design systems. This can be very comforting for designers who want that kind of structure.
Google maintains Material Design and keeps extensive documentation for how to use and implement it. This kind of support and documentation can be lacking for many modern design systems.
Cons
While Material Design has very obvious pros, that doesn’t mean there aren’t cons that go along with using it.
First up, Material Design is immediately identifiable and is strongly associated with Google and, specifically, Android. While this isn’t necessarily a bad thing for everyone, it’s potentially negative for some.
One big reason that it might be a negative is that it limits the effectiveness of another branding while using the design system. Yes, designers can incorporate logos, color palettes (within the Material Design guidelines), and other differentiating factors to support the brand identity, but a product following the Material Design specifications will almost always also be associated with Google.
Product Features
- Encourage UI consistency.
- Write responsive style effortlessly.
- Work with any theme object.
- Work with the most popular CSS-in-JS solutions.
- Less than 4 KB gzipped.
- Fast enough not to be a bottleneck at runtime.
- Access the theme values directly from the component props.
Scenarios
- DropBox Business
- Waaark.com
- Serioverify.com
- Pumperl Gsund
- Behance
- Codepen
- Mockplus
- Dribbble
- MaterialUp
- RumChata
References
https://material-ui.com/